Sumário interativo
Implementando recursos de acessibilidade em websites: uma missão nada impossível
Willian Vieira de Abreu e Jessica Norberto Rocha
Resumo: Os websites dos museus e centros de ciências são a porta de entrada para seus públicos. O presente capítulo visa discutir a acessibilidade dos websites dessas instituições de forma a apresentar possíveis e necessárias estratégias e ferramentas úteis nesse processo, ilustrar o panorama atual das instituições da América Latina e do Caribe nesse quesito e relatar nossa experiência na elaboração de um website minimamente acessível.
É possível afirmar que ainda são poucos os websites acessíveis diante da grande importância da acessibilidade comunicacional. Defendemos que, se os museus e centros de ciências desejam se tornar espaços efetivamente inclusivos, há a necessidade de que a acessibilidade seja pensada e incorporada às suas missões e planejamentos estratégicos para, assim, assumirem a acessibilidade comunicacional e atitudinal como um compromisso institucional. Nesse processo, os websites não podem ser deixados de fora.
“[…] a acessibilidade de todos à cultura e aos museus não pode mais ser vista apenas do ponto de vista de seu acesso físico aos ambientes” Cohen et al. (2021, p. 243).
Corroborando com Cohen et al. (2012, p.243), defendemos como primordial a acessibilidade comunicacional e atitudinal nas instituições, sendo os seus websites um dos principais meios de comunicação institucional com seus diversos tipos de público. Realizamos um estudo, em 2016, que investigou como se dava a acessibilidade em museus e centros de ciências na América Latina (NORBERTO ROCHA et al., 2020), e uma das questões perguntadas foi com relação à existência de um website da instituição e sua acessibilidade.
Dentre os 109 centros e museus de ciências respondentes da pesquisa, 87 declararam possuir websites e apenas 35 afirmaram ter pelo menos um recurso de acessibilidade, equivalente a aproximadamente 32% do total. Dentro dessa amostra, apenas 16 instituições possuíam o recurso de alternância do tamanho da fonte; 15, a opção de contraste de cores; 10 disponibilizavam a alternância de idiomas; três possuem acessibilidade em línguas de sinais; dois tinham adaptação para leitores de tela e um único possuía modificações de acessibilidade em suas imagens (aspectos da acessibilidade em website que abordaremos a seguir).
Outro dado que merece destaque é que nenhum dos endereços eletrônicos contavam com os cincos recursos de modo simultâneo. Além disso, apenas três das 87 instituições com websites possuíam três atributos de acessibilidade simultaneamente, sendo o máximo de estratégias conjugadas (ABREU et al., 2018).
A partir desses dados, podemos afirmar que o número de websites de museus e centros de ciências acessíveis ainda é muito baixo diante da necessidade e importância da acessibilidade comunicacional dessas instituições com seus diferentes tipos de público. Esses dados também revelam que a acessibilidade precisa ser pensada e incorporada à missão e ao planejamento estratégico dos museus e centros de ciências, se eles desejam se tornar espaços efetivamente inclusivos, e, nesse processo, os websites não podem ser deixados de fora.
Acessibilidade na internet
De acordo com a Pesquisa Nacional por Amostra de Domicílios Contínua (PNAD) de 2020, organizada pelo Instituto Brasileiro de Geografia e Estatística (IBGE), 79,1% dos domicílios do país utilizavam a internet em 2018. Diante disso, a elaboração de um website para uma instituição é cada vez mais importante, pois ele é um dos primeiros meios que as pessoas usam para encontrar informações. No caso dos centros e museus de ciências, muitos usuários buscam o endereço eletrônico destes locais antes de visitá-los, para encontrar informações como: dias e horários de funcionamento; valor do ingresso; exposições disponíveis; localização; recursos de acessibilidade, etc.
A implementação de ações de acessibilidade em um website, além de oportunizar que diferentes públicos cheguem às informações, também pode fazer com que a página esteja no topo da lista das ferramentas de busca (como Google, Yahoo, Badoo, etc.), possibilitando assim um aumento na heterogeneidade de seu público.
A acessibilidade em websites está, inclusive, prevista na Lei Brasileira de Inclusão n. 13.146, de 6 de julho de 2015. De acordo com o artigo 63,
É obrigatória a acessibilidade nos sítios da internet mantidos por empresas com sede ou representação comercial no País ou por órgãos de governo, para uso da pessoa com deficiência, garantindo-lhe acesso às informações disponíveis, conforme as melhores práticas e diretrizes de acessibilidade adotadas internacionalmente (BRASIL, 2015).
Somado a isso, a mesma lei também dispõe, no seu artigo 42, que “é vedada a recusa de oferta de obra intelectual em formato acessível à pessoa com deficiência, sob qualquer argumento, inclusive sob a alegação de proteção dos direitos de propriedade intelectual” (BRASIL, 2015). Assim, ter uma página web acessível é imprescindível.
A W3C é uma instituição internacional que fornece recomendações de acessibilidade na internet. Segundo sua cartilha, que está de acordo com a legislação brasileira, a acessibilidade na web:
é a possibilidade e a condição de alcance, percepção, entendimento e interação para a utilização, a participação e a contribuição, em igualdade de oportunidades, com segurança e autonomia, em sítios e serviços disponíveis na web, por qualquer indivíduo, independentemente de sua capacidade motora, visual, auditiva, intelectual, cultural ou social, a qualquer momento, em qualquer local e em qualquer ambiente físico ou computacional e a partir de qualquer dispositivo de acesso (W3C BRASIL, 2018).
Em 2008, a W3C elaborou e disponibilizou as Diretrizes de acessibilidade para conteúdo web (WCAG) 2.1 (W3C, 2018), que abrangem um considerável montante de recomendações com o objetivo de tornar o conteúdo web mais acessível. Seguindo essas diretrizes e para que o conceito de acessibilidade em websites possa ser mais bem compreendido dentro do atual cenário dos museus e centros de ciências, elencamos a seguir cinco categorias que consideramos essenciais: contraste; diferentes fontes; presença de línguas de sinais; outros idiomas; outros.
Contraste
A utilização de contraste e cores da forma correta é vital para a acessibilidade. De acordo com o tópico 1.4 das Diretrizes de acessibilidade para conteúdo web (WCAG), um website precisa ser distinguível, ou seja, permitir aos seus usuários a visão dos conteúdos claramente por meio da separação do primeiro plano do plano de fundo. Com isso, é importante, por exemplo, que as cores não sejam utilizadas como a única forma de transmitir informações, indicar ações ou realizar distinção entre elementos visuais (W3C, 2018).
O contraste pode ser definido como a diferença de brilho percebida entre duas cores. Essa diferença de brilho, por sua vez, é expressa de acordo com uma relação de contraste que vai de 1:1, no caso de um texto branco escrito sobre um fundo branco, até 21:1, no caso de um texto preto escrito sobre um fundo branco. De acordo com as diretrizes, o contraste mínimo aceitável é de 4.5:1. Para entender e testar as relações de contraste, diversas ferramentas na internet estão disponíveis para que qualquer pessoa possa experimentar. Dentre elas, temos a ferramenta de contraste desenvolvida pela WebAIM[1].
Diferentes fontes
Dentro da regra de contraste mínimo aceitável de acordo com as diretrizes, existem exceções. Uma delas é a utilização de texto ampliado. Além disso, é exigido pela diretriz 1.4.4 que o website ofereça a opção de redimensionamento da fonte em até 200% (possibilitando uma facilitação na leitura), sem que isso faça com que exista perda de conteúdo ou funcionalidade. Também é desejável que o site ofereça opções de fontes para facilitar a leitura de diferentes públicos. Essas implementações podem ser obtidas com a utilização de temas amigáveis ou por meio da instalação de plugins adicionais, dependendo da plataforma na qual o site foi construído.
Presença de línguas de sinais
A primeira língua da pessoa surda no Brasil é a língua brasileira de sinais (Libras) e muitos têm a língua portuguesa como segunda língua. De acordo com dados coletados pela Federação Mundial dos Surdos, 80% dos surdos de todo o mundo têm baixa escolaridade (FEDERAÇÃO MUNDIAL DOS SURDOS, 2003; DEBEVC; KOSEC; HOLZINGER, 2011). Apesar de estarmos observando mudanças significativas no cenário da educação de surdos, muitos deles ainda possuem pouca familiaridade com a língua portuguesa (PEREIRA, 2014). Tendo isso em mente, é fundamental que o website de um museu ou centro de ciência disponibilize ferramentas tradutoras de português para línguas de sinais. No Brasil, existem algumas ferramentas disponíveis. Dentre elas, podemos citar a Hand Talk, que traduz o conteúdo do site para a Libras, que conforme a lei n. 10.436, de 2002 (BRASIL, 2002), é um idioma oficial.
Outros idiomas
Para que seu website seja mais facilmente encontrado nas ferramentas de busca e seja compreendido por usuários estrangeiros, é importante que o conteúdo de sua página na web seja oferecido em diferentes idiomas. Essas implementações também caminham na direção de atender ao princípio 3 das diretrizes de acessibilidade web (W3C, 2018), que pede que o site seja compreensível, permitindo que o idioma possa ser determinado de forma programática. Diversas ferramentas estão disponíveis para facilitar a criação de páginas em outros idiomas, por exemplo, o plugin Polylang, que está disponível na plataforma de construção de sites WordPress.
Texto alternativo e descrição de imagens
O texto alternativo, também conhecido como ALT ou simplesmente descrição (embora na programação exista uma diferença entre os atributos ALT e descrição), é um atributo em forma de texto desenvolvido na linguagem de programação HTML, inicialmente para substituir algum elemento, geralmente gráfico (imagem, organograma etc.), quando este não for renderizado, ou seja, não carregar em alguma página.
Em outras palavras, o recurso ALT é um pequeno texto que serve para substituir algum conteúdo não textual. Por sua vez, esse texto alternativo, quando inserido, será lido por um leitor de telas comumente utilizado por pessoas com baixa visão ou cegas, tornando-se, portanto, uma ferramenta fundamental.
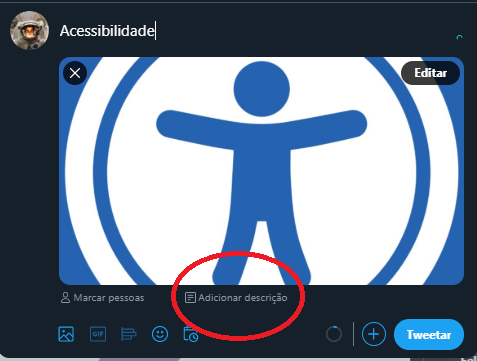
No início do desenvolvimento web, a implementação desse recurso só era possível por meio de códigos de programação. Atualmente, porém, diversas plataformas, redes sociais e programas, como Instagram, Twitter, Facebook e pacote Office, já permitem a seus usuários a inserção de forma simplificada, como é possível ver na Figura 1, a seguir.

Assim como toda implementação em acessibilidade, a inserção do atributo ALT também possui normas a serem seguidas. Em resumo, o texto alternativo precisa conter uma descrição sucinta e clara dos pontos fundamentais da imagem, observando sempre o contexto em que ela está inserida.
A descrição inserida no texto alternativo, na maioria das vezes, não necessariamente precisa descrever detalhadamente a forma da imagem, e sim a mensagem que ela pretende passar. Recomenda-se uma descrição utilizando algo em torno de 100 caracteres (WEBAIM, 2019). A descrição muito longa de uma imagem é inclusive desaconselhada por avaliadores de acessibilidade web, por exemplo, WebAIM. Para o caso da necessidade de descrições extensas, a linguagem de programação HTML oferece a função conhecida como “longdesc” ou longa descrição.
É importante, entretanto, ressaltar que nem toda a imagem dentro de um website precisa ter um texto alternativo associado. Para o caso de existir uma imagem meramente ilustrativa, ou seja, sem importância para o conteúdo apresentado, ela deverá ser marcada de forma a ser identificada como ALT vazio. Isso fará com que elas sejam ignoradas pelos leitores de tela, deixando a leitura do texto mais dinâmico para o usuário que utilize tecnologias assistivas (W3C, 2018). Essa regra não é válida para posts em redes sociais, onde é recomendada a utilização do texto alternativo sempre que existir uma imagem.
Outros recursos
Consideramos como “outros recursos” todas as demais implementações de acessibilidade não mencionadas nos itens anteriores. Esses recursos são tão importantes quanto os anteriores. Entretanto, infelizmente, são muito raros nos websites de museus e centros de ciências.
Como exemplo desta categoria, podemos citar a navegação por teclado, que facilita a navegação para usuários com dificuldades no manuseamento de mouses; atenção à hierarquia dos conteúdos nas páginas do website, importante para programas leitores de tela; correto tratamento dos hiperlinks, com o intuito de destacar o que é apenas um texto do que é um link; compatibilidade com leitores de telas e presença de descrição e texto alternativo nas imagens (possibilitando a compreensão delas por pessoas com deficiência do tipo visual).
Esse último ponto é muito importante, sendo inclusive considerado como o primeiro princípio da acessibilidade web (WEBAIM, 2019).
Construção de um site minimamente acessível
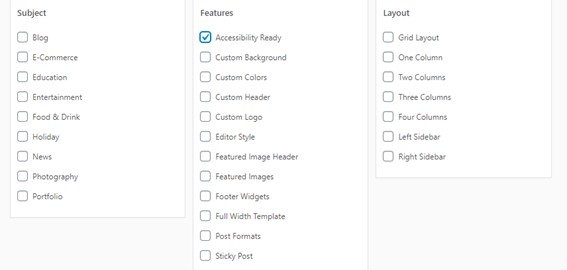
A facilidade na criação de websites que possuam recursos de acessibilidade vem se tornando cada vez maior. Muitas plataformas de construção oferecem interfaces amigáveis e intuitivas, de forma a permitir a elaboração de um sítio na internet sem a utilização de códigos de programação. Isso tudo é feito por meio do oferecimento de temas pré-construídos, que, por sua vez, apresentam toda sua estrutura básica já elaborada. Muitos deles foram concebidos de acordo com as normas exigidas pelo WCAG2. Como exemplo, podemos citar a plataforma WordPress,que permite ao usuário buscar temas já com ações de acessibilidades implementadas.

Além de temas acessíveis, existem diversos plugins disponíveis que implementam ainda mais acessibilidade aos websites. Plugins são “programas/pacotes” adicionais que podem ser adicionados à página ao longo de sua elaboração. Como exemplos, há o já citado Hand Talk, que traduz o conteúdo escrito do site para a Libras e o AccessibleWP Toolbar, que permite, por exemplo, alterar o tamanho das fontes, navegar via teclado e representar as imagens do site em escalas de cinza.
Se, por um lado, observamos que existem ferramentas disponíveis de forma gratuita (o que facilita a sua implantação por causa da redução de custos para as instituições), também ponderamos que, por outro lado, percebemos que criar um site que seja pensado como acessível desde seu início é mais fácil do que incorporar essas modificações em sites que não foram planejados com essa intenção de receber recursos de acessibilidade.
Para quem já possui um website construído e tenha o interesse de avaliar como está sua acessibilidade, existem disponíveis na internet diversas ferramentas de avaliação. Uma das mais interessantes se chama Web Accessibility Evaluation Tool (WAVE), que não só avalia o nível de acessibilidade de sua página como também aponta exatamente onde estão os erros e acertos, dando dicas de como corrigir e melhorar. Ela está disponível no link https://wave.webaim.org/ (acesso em: 30 dez. 2020) e na forma de extensão para o navegador Chrome.
Relato de experiência
No ano de 2017, nosso grupo de estudos “Museus e Centros de Ciências Acessíveis” (https://grupomccac.org) já contava com alguns trabalhos publicados, participações em congressos e eventos, assim como pesquisas em andamento. Surgiu, então, a necessidade de criação de um website para divulgar nossas ações e conectar com pessoas que trabalham na área. Entretanto, apesar de sermos um grupo formado por profissionais de diversas áreas (físicos, biólogos, museólogos, divulgadores da ciência…), nenhum de nós contava com experiência na criação de páginas na internet.
Apesar de nunca termos feito nada parecido antes na vida, assumimos esse desafio. Começamos literalmente do zero e descobrimos que as plataformas de hospedagem/domínio disponibilizam ferramentas para a construção de sites extremamente amigáveis para leigos. Aliás, a escolha da plataforma para construção de seu website é um dos passos mais importantes. Um exemplo disso foi o fato de que nós, dentro desse processo de aprendizagem, construímos inicialmente o site em uma plataforma que descobrimos mais tarde não ser uma plataforma amigável para implementações de acessibilidade. Isso ocorre porque muitas delas não são compatíveis com plugins ou implementações em acessibilidade. Portanto, recomendamos a utilização do WordPress, que, por exemplo, facilitou muito a realização da tradução de nossa página para a Libras por meio do plugin do Hand Talk. A instalação desses plugins, por sua vez, foi uma ação extremamente simples e amigável.
Afirmamos que a criação de um sítio na internet minimamente acessível não é uma tarefa impossível, apesar de exigir tempo de estudo e planejamento. Seguindo os passos relatados anteriormente, é possível oferecer aos públicos dos museus e centros de ciências diversas melhorias e recursos que facilitarão a navegação na página da instituição.
Evidente que não existirá um site perfeito, 100% acessível, mas é importante que se procure implementar essas soluções desde o início. Essa atitude facilitará a implementação de futuras melhorias. Ações simples, como a escolha da fonte e de contraste adequados e a implementação de textos alternativos em todas as imagens, são os primeiros passos recomendados. Outra dica é disponibilizar um canal entre a instituição e seus públicos, de forma a facilitar o recebimento de críticas exclusivas sobre o tema acessibilidade. O melhor caminho para evoluir é recebendo avaliação/feedback de quem realmente utiliza as ferramentas de acessibilidade.
Com esse relato de experiência, reforçamos, por fim, a necessidade de os museus e centros de ciências assumirem a acessibilidade comunicacional e atitudinal como um compromisso institucional, implementando continuamente ações que visam estreitar os laços com diversos tipos de público desde a sua porta de entrada – seu website.
Referências
ABREU, W. V.; NORBERTO ROCHA, J.; MASSARANI, L.; MOLENZANI, A.; MOLENZANI, D. Recursos de acessibilidade nos websites dos centros e museus de ciências da América Latina e do Caribe. In:3. Encontro da Associação Brasileira de Centros e Museus de Ciências (ABCMC). Rio de Janeiro: Museu do Amanhã, 10-15 set. 2018. Disponível em: https://www.researchgate.net/publication/334848616_Recursos_de_Acessibilidade_nos_websites_dos_centros_e_museus_de_ciencias_da_America_Latina_e_do_Caribe. Acesso em: 13 maio 2020. DOI: https://doi.org/10.13140/RG.2.2.18147.91681.
BRASIL. Lei nº 10.436, de 24 de abril de 2002. Dispõe sobre a Língua Brasileira de Sinais – Libras e dá outras providências. Brasília, DF: Presidência da República, 2002.Disponível em: http://www.planalto.gov.br/ccivil_03/leis/2002/l10436.htm. Acesso em: 13 maio 2020
BRASIL. Lei nº 13.146, de 6 de julho de 2015. Institui a Lei Brasileira de Inclusão da Pessoa com Deficiência (Estatuto da Pessoa com Deficiência). Brasília, DF: Presidência da República, 2015.Disponível em: http://www.planalto.gov.br/ccivil_03/_ato2015-2018/2015/lei/l13146.htm. Acesso em: 13 maio 2020
COHEN, R.; DUARTE, C. R.; BRASILEIRO, A. Acessibilidade a museus. Brasília, DF: Ministério da Cultura – MinC/Instituto Brasileiro de Museus – Ibram, 2021. 190 p.
DEBEVC, M.; KOSEC, P.; HOLZINGER, A. Improving multimodal web accessibility for deaf people: sign language interpreter module. Multimedia Tools and Applications, v. 54, n. 1, p. 181–199, 15 ago. 2011. Disponível em: https://link.springer.com/article/10.1007/s11042-010-0529-8. Acesso em: 21 jan. 2021. DOI: https://doi.org/10.1007/s11042-010-0529-8.
FEDERAÇÃO MUNDIAL DE SURDOS. Position paper regarding the United Nations Convention on the rights of people with disabilities.United Nations, Ad Hoc Committee on a Comprehensive and Integral International Convention on the Protection and Promotion of the Rights and Dignity of Persons with Disabilities, 24 jun. 2003. Disponível em: https://www.un.org/esa/socdev/enable/rights/contrib-wfd.htm. Acesso em: 13 maio 2020.
NORBERTO ROCHA, J.; MASSARANI, L.; DE ABREU, W. V.; INACIO L. G.; MOLENZANI, A. Investigating accessibility in Latin American science museums and centers. An. Acad. Bras. Ciênc., Rio de Janeiro, v. 92, n. 1, 2020. Disponível em: https://www.scielo.br/scielo.php?script=sci_arttext&pid=S0001-37652020000101204&tlng=en. Acesso em: 21 jan. 2021. DOI: http://dx.doi.org/10.1590/0001-3765202020191156.
PEREIRA, M. C. C. O ensino de português como segunda língua para surdos: princípios teóricos e metodológicos. Educar em Revista, n. spe-2, p. 143–157, 2014. Disponível em: https://www.scielo.br/scielo.php?script=sci_arttext&pid=S0104-40602014000600011&lng=pt&tlng=pt. Acesso em: 21 jan. 2021. DOI: http://dx.doi.org/10.1590/0104-4060.37236.
W3C BRASIL. Cartilha acessibilidade na web: fascículo 1: introdução. São Paulo: Comitê Gestor da Internet no Brasil, 2013. Disponível em: http://acessibilidade.w3c.br/cartilha/fasciculo1/. Acesso em: 21 jan. 2021.
W3C. Web Content Accessibility Guidelines (WCAG) 2.1, 5 jun. 2018. Disponível em: https://www.w3c.br/traducoes/wcag/wcag21-pt-BR/. Acesso em: 30 dez. 2020
WEBAIM. Alternative Text. Techniques (WebAIM). Logan, UT: Utah State University, 2019. Disponível em: https://webaim.org/techniques/alttext/. Acesso em: 1 maio 2020.
[1] Disponível em: <https://webaim.org/resources/linkcontrastchecker/>. Acesso em: 30 dez. 2020.